
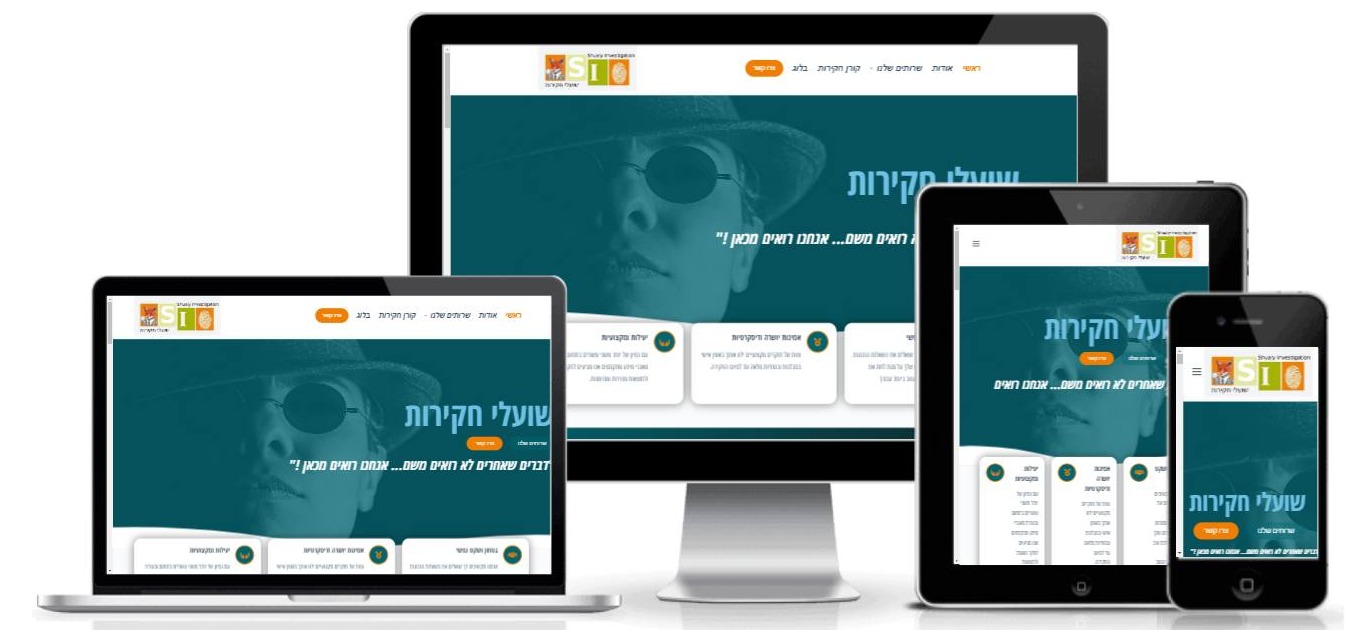
עיצוב רספונסיבי: מה זה ולמה זה חשוב?
עם עליית השימוש במכשירים ניידים וטאבלטים, חשיבותו של עיצוב רספונסיבי גדלה באופן משמעותי. עיצוב רספונסיבי מתאים את האתר לכל התצורות והגדלים של המסכים, מאפשר לגולשים לגלוש בנוחות גם במכשירים קטנים ומסייע בשיפור חוויית המשתמש. במאמר זה, נכיר את עקרונות העיצוב הרספונסיבי ואילו יתרונות הוא מציע לעסק שלך.
מהי עיצוב רספונסיבי?
עיצוב רספונסיבי הוא תהליך שבמהלכו מערכת האתר מותאמת אוטומטית לצורך תצוגה על מכשירים שונים ובגדלים שונים. זה כולל את תצוגת האתר במחשבים שולחניים, ניידים, טאבלטים וטלפונים ניידים. כאשר משתמשים גולשים באתר במכשיר נייד או בגודל מסך קטן, העיצוב מתאים את עצמו כך שהמידע יוצג בצורה נכונה ונוחה לקריאה ולשימוש.
יתרונות של עיצוב רספונסיבי:
איך ליישם עיצוב רספונסיבי?
סיכום:
עיצוב רספונסיבי הוא חיוני כיום לכל אתר ועסק באינטרנט. הוא מבטיח חווית משתמש נוחה ומקצועית גם בשימוש במכשירים ניידים, ומסייע בשיפור זמן השהייה ובמניעת עקבות. באמצעות יישום עקרונות וכלים נכונים, ניתן ליצור אתר רספונסיבי ומקצועי שיעזור לך להשיג את היעדים שלך ברשת האינטרנט.




דניאל ברוסובניק, בן 42 מראשון לציון, אני מתכנת במקצועי. אני בונה ומקדם אתרים מקצועי כבר הרבה שנים. בכל פרויקט אני שם את הלב שלי אחרת זה לא עובד. עכשיו תורכם, תצרו קשר ונתחיל לקדם חלומות דיגיטליים.
כל הזכיות שמורות לבעלי DANIEL BRUSOVANIK אין להעתיק ולשכפל